Chrome Extension
The Tesmon Chrome Extension is a versatile tool designed for both UI and backend testing. This extension excels in capturing user interactions to facilitate the creation of robust UI tests and also supports generating backend tests by monitoring network requests.
Features
- UI Testing: Capture UI actions directly within your browser. These actions can be automatically converted into Selenium scripts, making it easy to create automated test scripts without manually writing the code.
- Backend Testing: Utilize captured network requests to construct backend tests. This feature allows developers to ensure that backend services respond correctly under various conditions without manually setting up each test case.
Installation
Install the Tesmon Chrome Extension from the Chrome Web Store: Tesmon Chrome Extension
Opening the extension
Here's a quick guide to get you started with the Tesmon Chrome Extension:

Beta Versions
Beta versions may be unstable and could contain unresolved issues. Proceed with caution when using them.
Step 1: Download the Chrome Extension ZIP File
Step 2: Extract the ZIP File
For Windows:
- Locate the downloaded ZIP file on your computer.
- Right-click on the ZIP file and select "Extract All..."
- Choose a destination folder where you want the files to be extracted and click "Extract".
For macOS:
- Locate the downloaded ZIP file on your computer.
- Double-click the ZIP file.
- The extracted files will appear in the same folder as the original ZIP file, or you can drag the contents to a different folder.
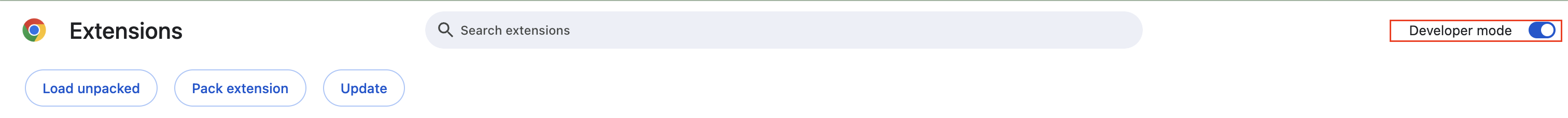
Step 3: Enable Developer Mode in Chrome
- Open the Chrome browser.
- Click on the three dots in the upper-right corner to open the menu.
- Go to
More tools>Extensions. - Toggle the "Developer mode" switch in the top-right corner to "On".

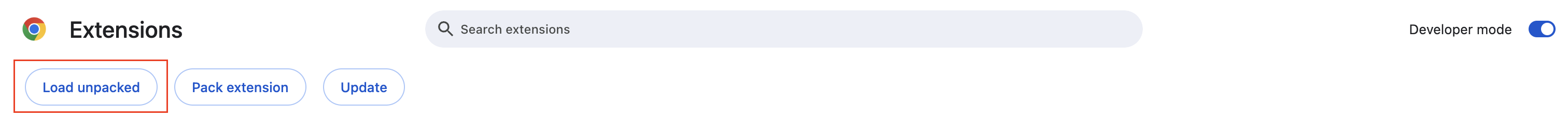
Step 4: Load the Unpacked Extension
- On the Extensions page, click on the "Load unpacked" button.
- Navigate to the folder where you extracted the ZIP file.
- Select the folder (make sure this is the root folder containing the
manifest.jsonfile) and click "Select Folder".

Step 5: Use the Extension
Once the extension is installed, you should see its icon in the toolbar next to the address bar, or you might find it by clicking the Extensions icon (puzzle piece) in Chrome:
- Click on the extension icon to open it.
- Depending on the extension’s functionality, you might need to sign in or customize settings.
- Use the extension as intended.
Step 6: Manage the Extension
You can manage the extension by going back to the Extensions menu in Chrome. From here, you can:
- Enable or disable the extension using the toggle switch.
- Remove the extension by clicking "Remove".
- Access options or details of the extension by clicking "Details".
Tips for Safety
- Only install extensions from trusted sources to avoid security risks.
- Regularly update the extensions to get the latest features and security patches.
- Review the permissions requested by the extension during installation.