Frontend and Backend in One Test
This guide outlines how to record both frontend interactions and backend actions using Tesmon's Chrome Extension and Desktop application. This unified approach allows for comprehensive testing of web applications, covering both client-side interactions and server-side operations.
Steps:
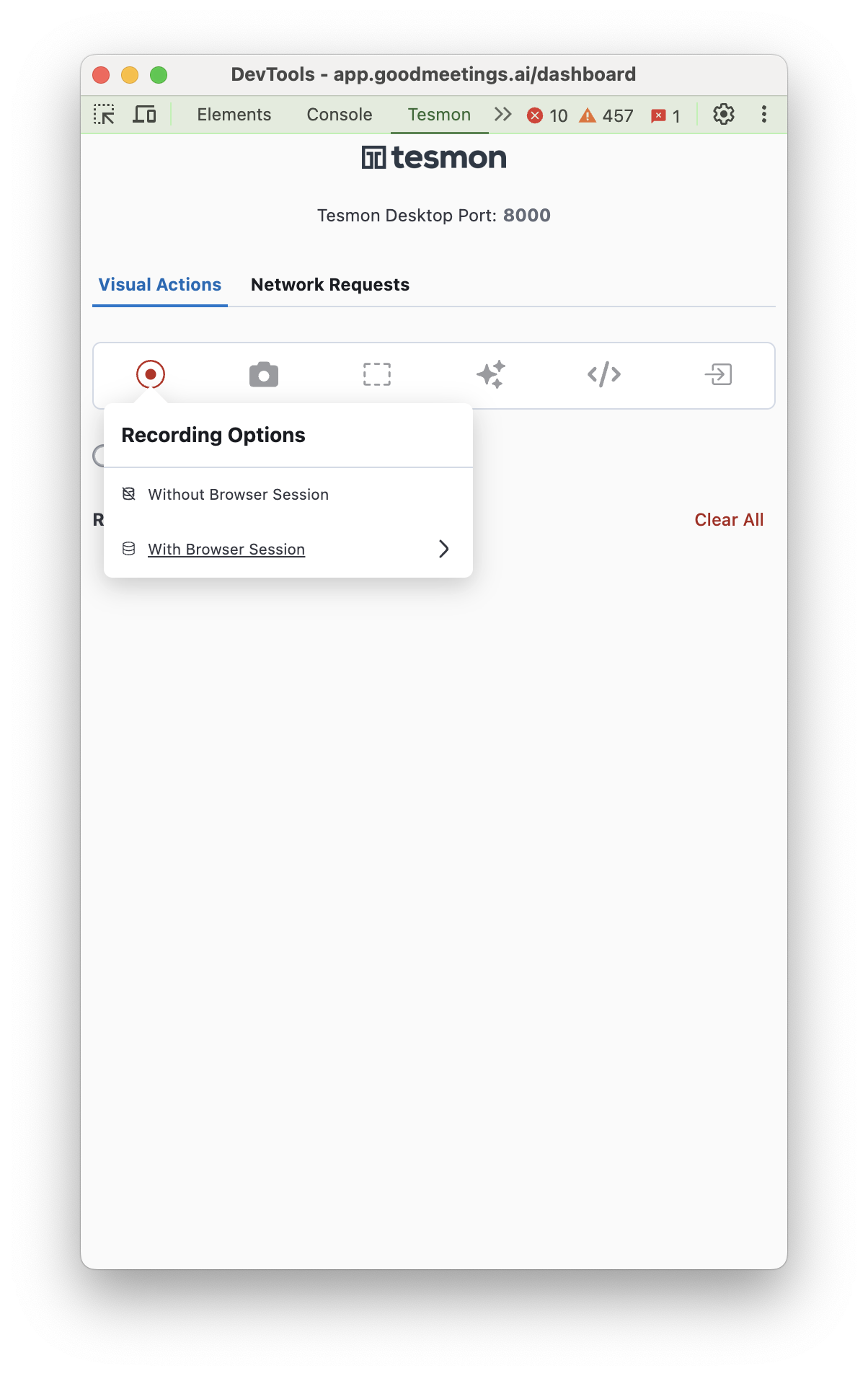
- Start Recording: Initiate the recording using our Chrome Extension.

- Select Without Browser Session: Choose this option to start a fresh session without any predefined browser data.
- Record Web App Interactions: Continue recording other actions within your web application.
- Stop Recording and Send to Desktop: Complete the recording process and transfer the session data to Tesmon Desktop.
- Record Backend Actions: On Tesmon Desktop, start a new recording session for backend activities such as API calls or database queries.
- Review and Create the Test: Navigate to 'Recorded Events' on Tesmon Desktop and proceed to create the test from the recorded steps.
This methodology ensures that both frontend navigations and backend processes are accurately captured and integrated into a single test.